Installing Google Tag Manager (GTM) on your website is the best decision you can do to maintain a fast website. As you already know, Google loves fast websites. That is why it is important to make sure that whatever you add on your site does not affect its load speed.
This guide is for you if:
- You don’t want to use and rely on plugins for everything you add to your website
- You want a flexible and scalable way to grow your website
- You don’t want to look at code ever again when you want to add new technology to your website
This guide is specific for WordPress sites using the Genesis Framework, but may also work on other themes.
Using GTM on your WordPress site is simple. It involves two simple parts:
Let’s get started.
In the interest of transparency, this post may contain affiliate links to the tools mentioned. At no additional cost to you, if you click through and decide to purchase, I will earn a commission. Regardless, I only recommend products I use and believe will add value to you.
Get Your Google Tag Manager (GTM) Code
Open tagmanager.google.com on a new tab. If you don’t have an account, you’ll be prompted to create a Google Tag Manager account. It’s free and simple. Here’s a step-by-step instruction on how to create an account in Google Tag Manager.
All you need is login to an existing a Gmail or Google account.
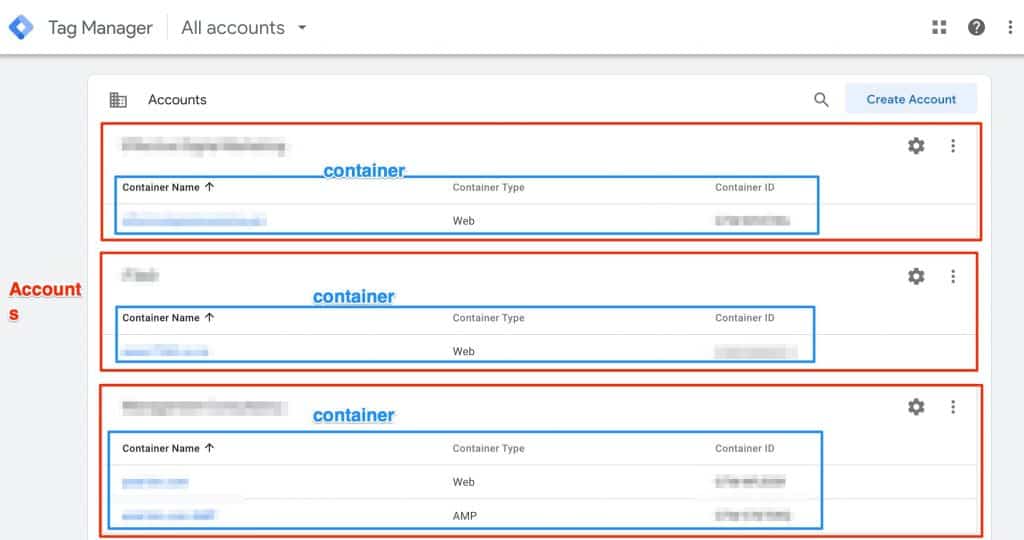
If you already have one, find the proper account and choose the container.

In my example above, you’ll find a lot of accounts (red-colored boxes) and containers (blue-colored boxes). If you’re creating this from scratch, you don’t have to worry about this. But if you are handling multiple accounts like me, just make sure to select the proper container here.
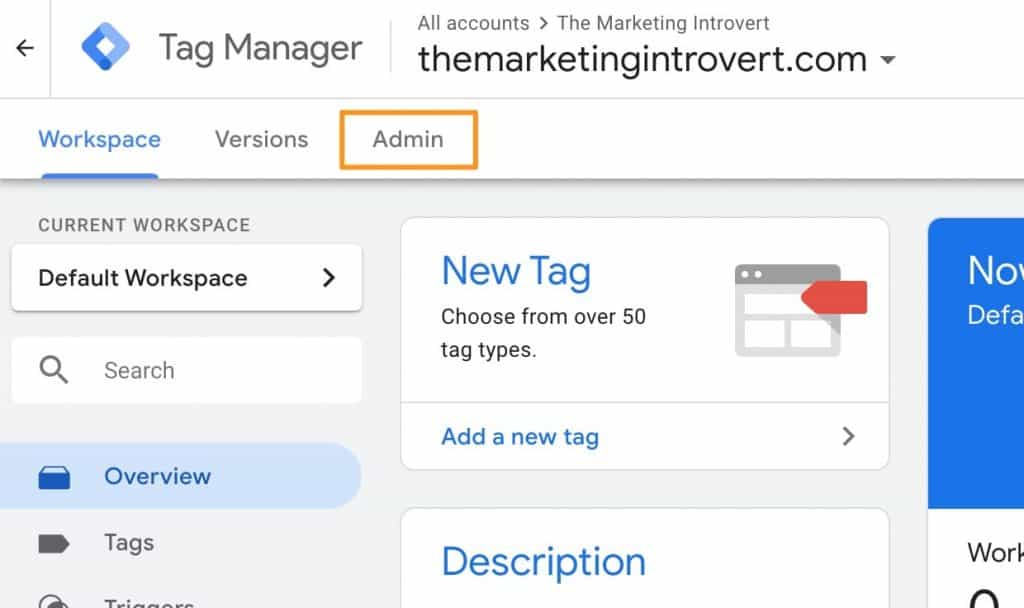
After clicking on your container, you will be directed to the workspace.

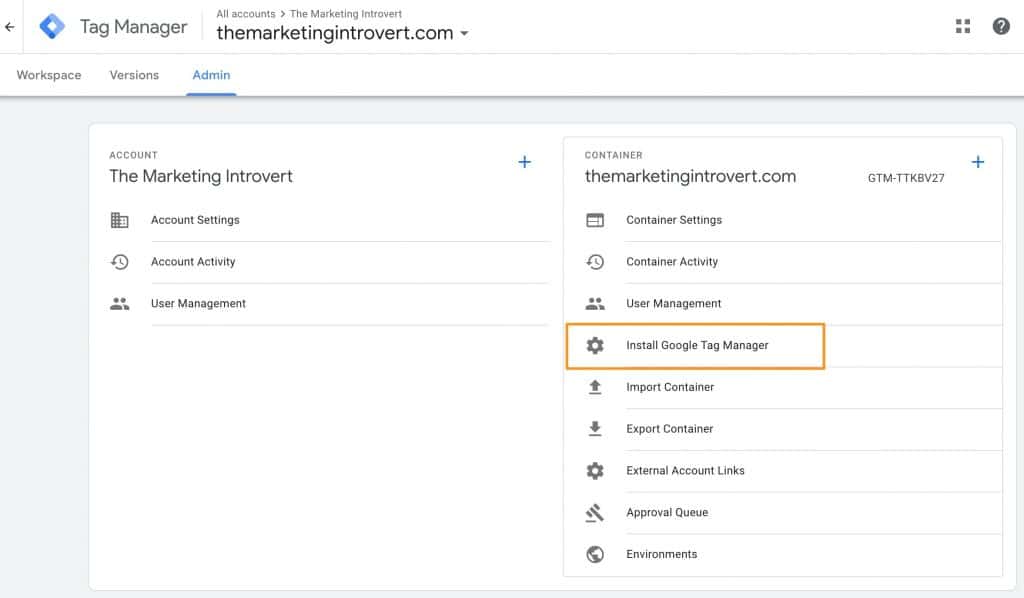
You’ll should see the admin settings page for that particular container.

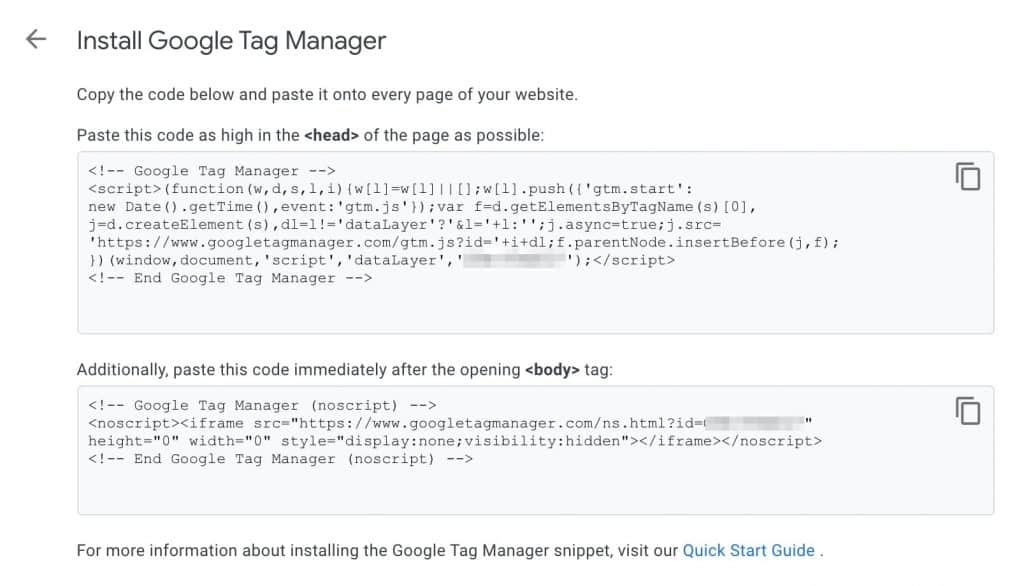
Once you clicked the Install Google Tag Manager, you will see the code snippet you need to install.

You can copy this now, but what I recommend is leaving this browser open, then head back to WordPress.
Just note that there are two sets of code here.
One to be added to the <head> tag and another to the opening <body> tag. Keep that in mind.
Install GTM in Genesis Framework Without a Plugin
This step is simple. You add the code to your functions.php file, hit update, then you’re good to go. Here are the steps:
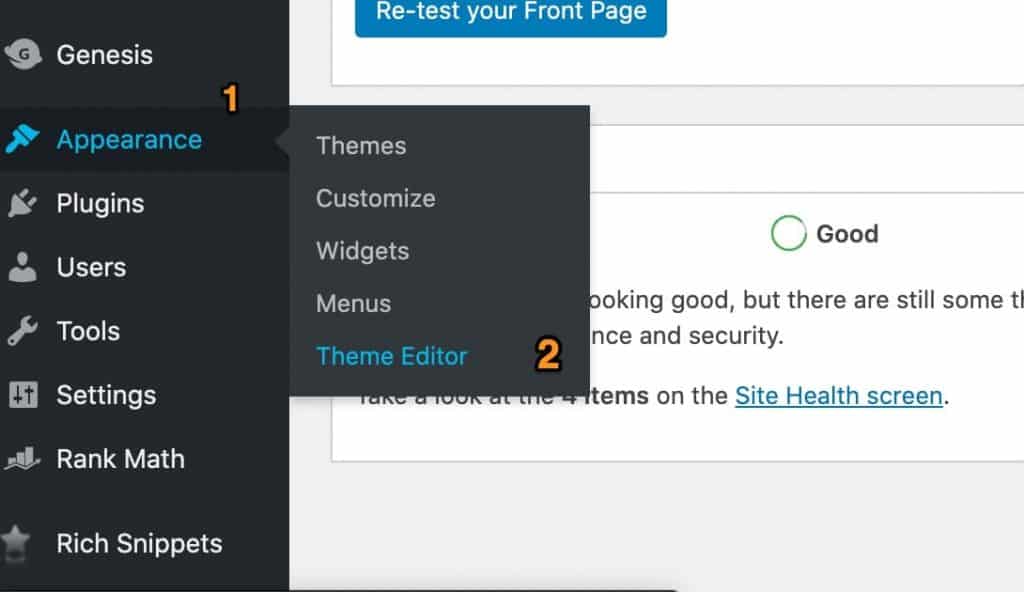
Login to your WordPress website if you haven’t already. Then, hover your mouse over Appearance, then click on Theme Editor.

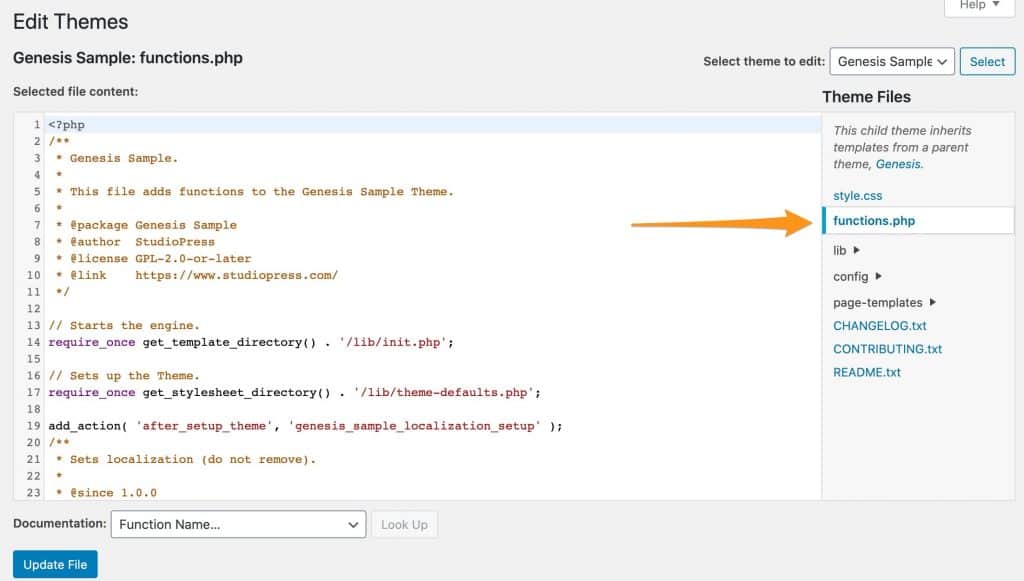
Head on over to the right side of the screen. Click on the functions.php file.

Scroll down to the bottom of the page then copy and paste this code below.
// Add Google Tag Manager code in <head>
add_action( 'wp_head', 'tmi_google_tag_manager_head' );
function tmi_google_tag_manager_head() { ?>
//Replace this entire line with the first part of the code <head>
<?php }
// Add Google Tag Manager code immediately below opening <body> tag
add_action( 'genesis_before', 'tmi_google_tag_manager_body' );
function tmi_google_tag_manager_body() { ?>
//Replace this entire line with the second part of the code <body>
<?php }You don’t have to know anything about the code. Just take a look at the part above where it says:
//Replace this entire line with the first part of the code <head>and this one…
//Replace this entire line with the second part of the code <body>Head on back to Google Tag Manager.
Copy the <head> part of the code then replace that entire line.
Do the same for the <body> section.
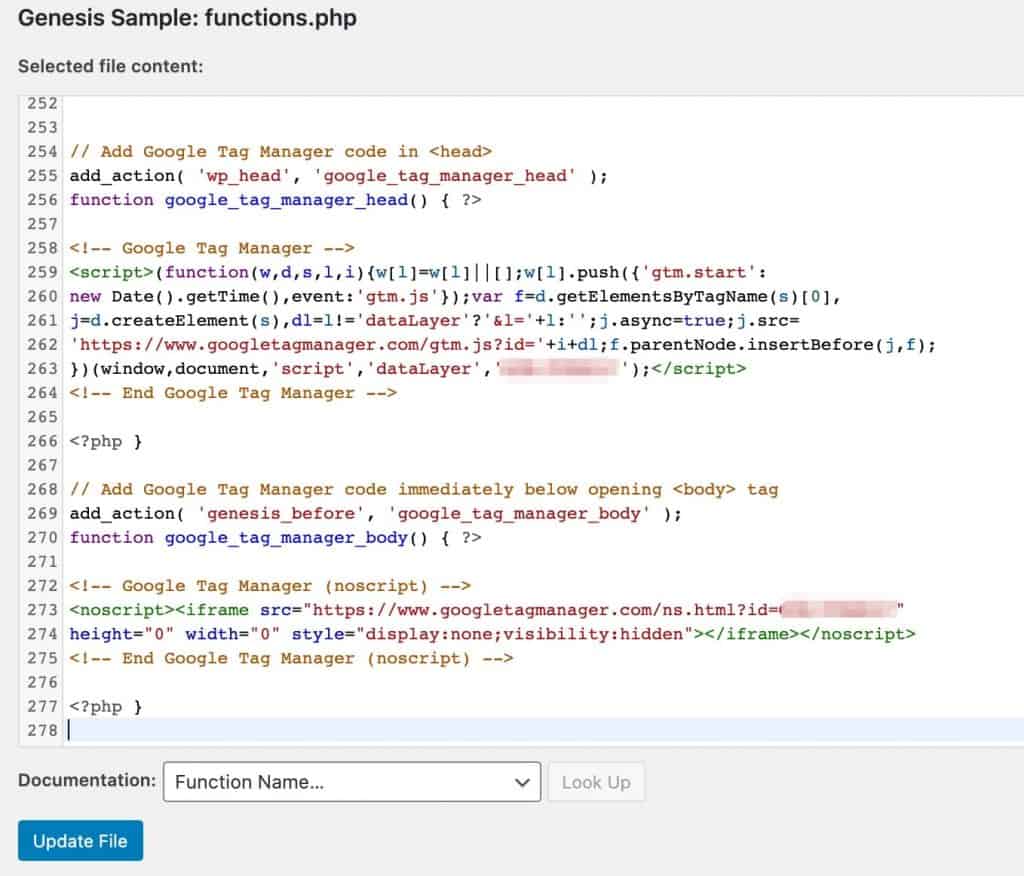
Once you’re done, your final code should look something like this:

Click on Update File and that’s it.
You’ve successfully installed Google Tag Manager to your Genesis Framework WordPress website.
Why Using Google Tag Manager Is Always Recommended
If you’ve come here because you simply wanted to install GTM, then you’re good to go.
But if you want to learn why it’s the recommended option for installing code on your website, read on.
GTM benefits you in two ways:
- You only need to go through this process once. Meaning, if you’re like most people, you don’t want to look at code again.
- Simplifies technology usage on your website.
Allow me to explain further.
But first, I want to share how Google Tag Manager works. This isn’t a technical explanation so don’t worry.
How Google Tag Manager Works
The installation process you did earlier simply loads GTM into every page on your website. You then create a tag inside GTM for each software or tool you want to use. For each tag, it will have 3 things:
- Basic info
- Javascript code (or something similar)
- Trigger
Let me explain that in a non-technical way:
Think of it as a bag that you carry with you always. Whether you go to the office, to school, or to a cafe, you bring your bag with you. Whatever you put inside it—wallet, pens, markers, notebook, tablet, laptop, phone—you take it with you with your bag. depending on the situation, for example, you want to buy a coffee in Starbucks, you bring out your wallet or your phone to pay.
That’s the same thing with Google Tag Manager.
- In our analogy, GTM is your bag. You take it with you anywhere.
- The stuff inside your bag are the tags or code snippets from various software.
- You bring out or use these stuff like your wallet on certain occasions. That’s how the trigger or firing conditions work.
So, instead of bringing your wallet, your phone, laptop, notebook, and ballpen individually, you place them in your bag and bring your bag instead.
Instead of adding these code snippets individually and figuring out where to add them, you do all that inside GTM instead. Check out this guide on how you can create and add tags for the most common marketing software you might use.
As you may have noticed, the user interface is much friendlier than looking at code directly.
Benefits of Using Google Tag Manager
I’m not going to go through using Google Tag Manager. That’s for another post. But I want to highlight why it’s so much better than manually adding code on your website, or using plugins.
As your website grows, you’ll realize that you want to add more functionalities over time.
- Tracking codes like Google Analytics or Facebook Pixel
- Chatbot
- Browser notifications
If you want to add these technologies, you would then have to repeat the process we just did or add plugins. Unless you’re comfortable looking at code, then this might not be for you. But as busy business leaders, I believe your time is better spent on more important things.
Plugins, on the other hand, oftentimes bloat your website and make it slow. That’s why we added GTM using code directly on the functions.php file, instead of relying on plugins.
I found this quote and thought of including it here.
A lot of people complain that WordPress is slow. But it’s not true. Oftentimes, the reason why WordPress websites are so slow is because of all the plugins that are added.
So, if you will rely less on plugins, the only way to add new technology to your website is to add the code. And unless you know what you’re doing, you can easily break your site.
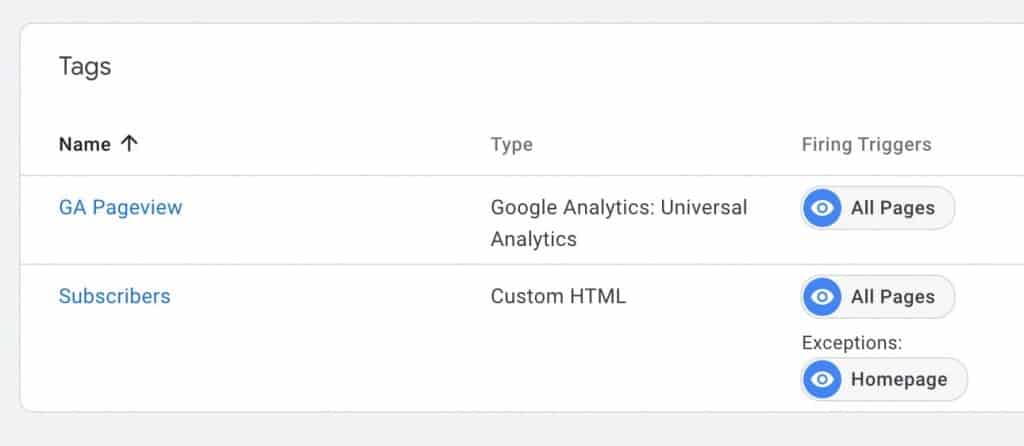
That’s why using GTM to handle all your tags (or code snippets) is easier because it puts everything in one single place. For example, here’s how my GTM account looks like.

It only has two tags:
- Google Analytics which fires on a page view event on all web pages
- Subscribers tag (a browser notification) tool that fires on all pages except the homepage
There are a lot more benefits to using GTM like tracking events and using the data layer for more advance data gathering. We’ll get to that in some other posts.
But if you’re serious about getting more traffic and want your website to rank higher on Google, you have to use Google Tag Manager. Don’t rely on plugins to add functionality to your website. Focus on the essential website features that way you don’t sacrifice anything.
