Google announced that it uses website speed in its algorithm to rank websites. Yet a lot of websites still don’t take their site speed seriously.
A fast website is important if you want to rank on Google. This is even more important especially after Google rolled out its mobile-first indexing update last year.
If you’re serious about growing your site’s traffic and organic rankings, you have to improve your site performance—that means both the desktop version and the mobile version.
Here’s What You’ll Learn in This Guide
- What exactly is a fast website
- Why it’s important to have a fast website
- What can you do to improve your website speed
- Start with a reliable web hosting provider
- Use a lightweight, SEO-optimized theme
- Make your page size smaller
- Reduce the geographical distance
Fast Website Speed: What Does it Exactly Mean?
What exactly does a fast website look like? How fast is fast?
Here’s Google’s definition:
- Fast: 0-1 second
- Average: 1 second-2.5 seconds
- Slow: 2.5 seconds and up
So, how does your website stack up against your competition?
For the remainder of this page, I’ll be focusing on mobile speed and performance since mobile users continue to dominate searches around the world, and will only continue to increase in the coming years.
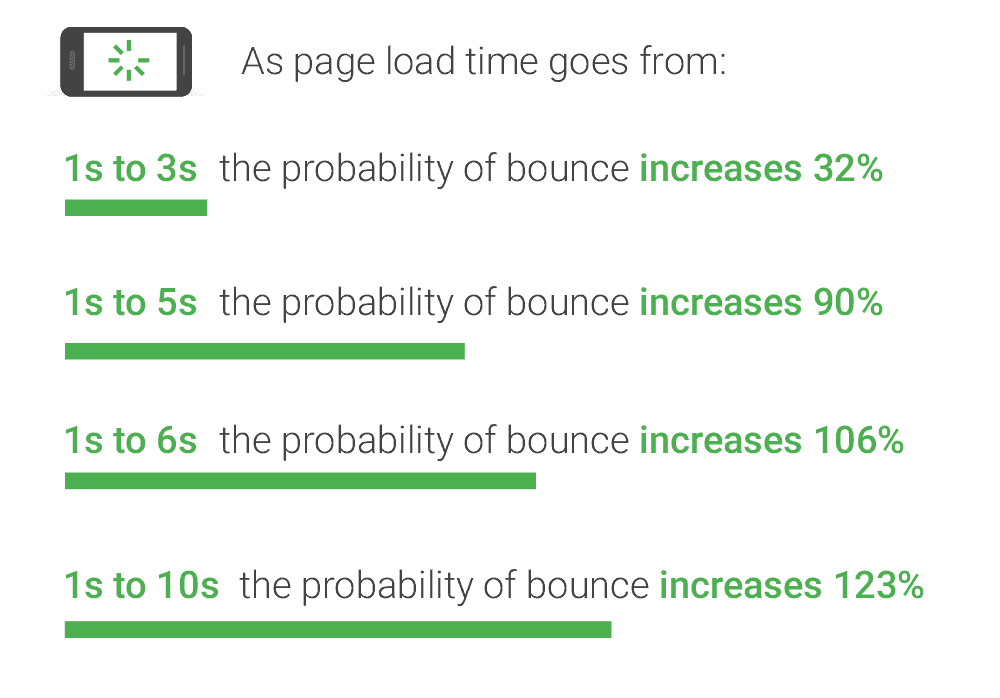
Why Site Speed is Important: Do You Actually Wait if a Page Takes 5 Seconds to Load?
Let me ask you a question.
Have you ever wondered why Google constantly makes changes in its algorithm? Is it only to make search engine optimization harder for us marketers? Or does it fulfill a bigger purpose?
All these algorithm changes point to one thing: Google wants its users to have the best experience possible.
In other words, the more you focus on your users, the more likely you won’t get affected by Google algorithm updates.
So, what do your users want? You don’t have to go far and conduct surveys. Just ask yourself this question:
What do you want or expect when you visit a website?
Your answers will probably fall under these:
- Loads fast
- Answers the question/problem you’re searching for
- Provides relevant/related information about the topic
- Clean interface, no obtrusive ads preventing you from finding what you came there for
- Protects my privacy especially if I’m entering sensitive data
These present a lot of opportunities for site owners.
In 2019, over 52% of the world’s traffic comes from mobile devices. Unfortunately, according to a study by Google that covered 11 million pages across 213 countries, the average time it takes to load a mobile landing page takes about 15 seconds.

Both versions of your site are important.
Showing up on Google search results requires a combination of a lot of factors. But there are a lot of those you can’t control. Instead of worrying about all of them, focus on what you can control. And it all starts with a fast website.
What Can You Do to Improve Your Website Speed?
Most site owners obsess about their desktop site. You know what I’m talking about—the fancy animations and custom fonts. Sure, it looks great on your Mac.
You probably don’t notice that it loads slowly because it’s so pretty.
And it’s probably great for your branding, too.
But if you want unbiased and objective feedback, your website has to pass a website speed test.
There are various tools that you can use to test your website speed—free and paid. Both have their proper place in your digital marketing arsenal. For now, use the free ones. Here’s a good list to start:
Clicking on these links will open another tab in your browser. Simply enter your domain name and start the tests.
Each of these websites will show you different things. Some will call a particular metric differently. But knowing how fast—or slow—your page load time is important if you want to have a shot at even ranking on Google.
Here are a couple of quick pointers on how to conduct a website speed test:
- Start with your homepage, then check your most important pages too.
- Pick a handful test locations and keep it consistent.
- Test multiple times then use that as your baseline score —go with at least 5x.
- Find out what’s causing your site to load slowly.
I’ll be writing specific guides on what these means and how you can improve your scores on these tools (and consequently improve your website speed). For now, I’ll cover some of thees areas below and how you can improve your overall website performance.
In order to improve your website page speed, you have to look at the different aspects which I’ll cover below. Any single one of these can heavily impact your web performance.
As mentioned earlier, Google wants its users to have a great experience. That starts with site speed, not fancy designs. If your website pages fail to load and they bounce, your fancy designs won’t matter.
How to make my website load faster?
Switch to a faster, more reliable web hosting company
Your website is composed of multiple files. Where it is stored matters a lot. That’s why switching to a faster and more reliable web hosting company can speed up your website load times drastically.
Use a lightweight, SEO-optimized theme
A lot of websites are using bloated themes and unnecessary effects to look cool. While branding and visual design is important, this should not affect your site speed. If it does, then you’re overdoing it. Reduce reliance on 3rd part apps or plugins, too.
Make your page size smaller
Your site is composed of multiple file types. This includes the HTML text and media like images. Oftentimes, these files are too big that’s why they make the site feel sluggish. Use compression, minification, and lazy loading technology. Also, consider using alternative file types like WebP and WebM.
Reduce the distance data has to travel
The longer your data travels affects speed as well. If a user is browsing your site which is hosted on a US server, the distance the website files have to travel is far. But if you use CDNs and caching technology, it will help reduce this geographical distance.
Get a Fast Web Hosting Provider: This Will Be Your Foundation
The first thing you need to check if you want your website to rank is a fast and reliable web host. Whether you’re on WordPress or using another platform, you need to have a proper web hosting provider.
In other words, a fast website starts with where your site is stored—your web hosting server. It has nothing to do (yet) with your website theme and design.
Here’s an analogy from Bitcatcha to better understand this.
Server speed and website speed is similar but not the same, like the difference between hardware and software in your iPhone. No matter how optimized the user interface may be, your phone will still feel sluggish if the hardware can’t keep up. It’s important to keep both hardware and software up to date so everything runs smoothly and speedy
Bitcatcha
Use this simple tool to understand how fast, or slow, your web host server is.
A lot of website owners skip this part because they are often stuck with their hosting providers for at least a year. They then forget that this is a very important part if they want their website to load fast.
For a lot of marketers, they often don’t have oversight in this aspect since most digital marketers are in specialized roles—content writer, social media expert, etc.
But if you want to gain more organic traffic and get your website to rank on Google, a proper website speed optimization starts with auditing your web hosting provider. This will be the foundation that you’ll continue to build on to improve your rankings and increase your traffic.
Use a Lightweight, SEO-Optimized Theme
The next aspect you have to look at is your website’s theme—how it looks and, more importantly, how it performs.
You’ll find a lot of resources that focus on optimizing your theme. Whether you’re using WordPress or other platforms, you’ll find tons of tutorials and videos on this topic.
That just shows how much important improving your website speed is. But there’s another way to look at why there’s a lot of resources on this topic.
There exists a lot of crappy website themes.
That’s why there’s a lot of tutorials on how to improve them.
But the problem isn’t necessarily with developers. Rather, the blame goes to business owners who often want features they want to copy from other websites. Then, the developer proceeds re-creating those into the existing website.
What ends up is a bloated and poorly-coded website. It works, but it’s not optimized for performance.
Only focus on these essential website features.
Take a look at your device’s app store (App Store or Google Play Store).
If you look at the pace at which developers in world-class organizations update their apps, you’ll realize one thing—they want to reduce the speed to make their apps perform better and faster. The main way to do that is to clean up the code.
But why do website owners go in the opposite direction?
Most probably, they lost sight of what really matters on a website. There are only 4 key elements of an effective website—anything beyond this may be affecting your Google rankings.
Make Your Page Size Smaller: Smaller = Faster
While related to the theme optimization section above, making your individual page sizes smaller involves looking at what exactly is on the page.
If you didn’t know already, every webpage generally includes four different types of files:
- html
- images / videos
- css
- javascript
HTML includes the text. Images are, well, images. CSS typically deals with the design and how your page looks. Javascript deals with functionalities.
Generally, the smaller the total size of every page on your website, the better.
According to another Google study, 79% of pages are over 1MB, 53% are over 2MB, and 23% are over 4MB globally.
At the time of this writing, this page is only ~250 KB. That already puts me ahead of the pack and have a good chance at ranking.
But what about your website? Take this test by Pingdom to find out if you haven’t already. Choose the “nearest” server from the tool then find out your score.
I’ll wait.
If a slow mobile experience drives customers away, a fast mobile experience can help attract and keep them.
Now that you have a basic understanding of what makes up your page size, here’s a list you can go through today. This isn’t an exhaustive list, but if you go through the list below, you’ll find that your website page sizes will drastically go down—which will improve your page load speeds.
1. Enable compression/compress your files
The first thing you can do is compress your page. As the name suggests, compression means you make your page smaller. Here’s how GTMetrix defines compression:
When a user hits your website a call is made to your server to deliver the requested files. The bigger these files are the longer it’s going to take for them to get to your browser and appear on the screen.
GTMetrix
But compression also covers images. Others call this optimization, i.e. you optimize images. Regardless of the terminology, the important thing to remember is you have to go through this; otherwise, your pages will take too long to load.
This is exactly what Facebook does when you upload a photo on Facebook. They automatically compress your photo if they are over 100 KB.
2. Use minification/minify files
Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser.
Google
In other words, minification is removing unnecessary stuff on your page. Some examples of these unnecessary parts are code comments and formatting.
This applies to html, css, and javascripts on your page. Take a look at this example:
Minified javascript
use MatthiasMullie\Minify;$sourcePath='/path/to/source/css/file.js';$minifier=new Minify\JS($sourcePath);$sourcePath2='/path/to/second/source/css/file.js';$minifier->add($sourcePath2);$js='var test = 1';$minifier->add($js);$minifiedPath='/path/to/minified/js/file.js';$minifier->minify($minifiedPath);echo $minifier->minify()Unminified javascript
use MatthiasMullie\Minify;
$sourcePath = '/path/to/source/css/file.js';
$minifier = new Minify\JS($sourcePath);
// we can even add another file, they'll then be
// joined in 1 output file
$sourcePath2 = '/path/to/second/source/css/file.js';
$minifier->add($sourcePath2);
// or we can just add plain js
$js = 'var test = 1';
$minifier->add($js);
// save minified file to disk
$minifiedPath = '/path/to/minified/js/file.js';
$minifier->minify($minifiedPath);
// or just output the content
echo $minifier->minify();See the difference? Minification will result to more optimized pages.
3. Lazy load your images and videos
Lazy loading is a technology that allows you to load images (and videos) later.
Let’s say you have 5 images on your homepage. If you don’t have lazy loading enabled, your website will try to load all images at once. This will most likely affect your page speed.
But if you have lazy load enabled, only the image(s) that is in the view of the user will load. So in your homepage, that’s going to be the first image at the top.
You probably already know how this behavior looks like: as you scroll down a page with lazy load on, the image usually fades in slowly.
That’s not animation for the sake of making it look pretty. That’s lazy loading technology. Using this will greatly improve your website speed.
4. Consider using alternative file types
The last thing you can do to reduce your page load is using an alternative file type.
The most common filetypes for images/pictures are PNGs and JPEGs. But did you know there exists a format called WebP? According to this study, a WebP image is 25%-34% smaller compared to JPEG file size.
Let’s put this into perspective.
A (rather old) iPhone 7 takes a photo size of 700+ KB. This, of course, differs depending on what’s being taken. And that’s already using Apple’s HEIC file size which is known to be a great space-saving file type. But if you change the settings to make it more compatible with more devices, i.e. a JPG, a single photo can reach higher than 2 MB.
As you can see, this greatly bloats up your page speed. That’s why (apart from compression), it’s also advisable to look into other file formats. If you combine this with lazy loading, your load speed will drastically go down.
WebM is for videos. But since most websites don’t generally have their own videos, I won’t go over this here. Usually, websites embed videos from other sites such as YouTube. But if you’re using GIFs a lot, you might want to consider WebM.
Reduce Distance Your Data Travels: Don’t Make Your Users Wait
This last principle to improve your website page speed is related to distance.
This was briefly mentioned earlier, but in order to understand how this works, you have to understand how websites work.
Here’s a simplistic way to look at how the web works:
Computers connected to the web are called clients and servers. A simplified diagram of how they interact might look like this:

- Clients are the typical web user’s internet-connected devices (for example, your computer connected to your Wi-Fi, or your phone connected to your mobile network) and web-accessing software available on those devices (usually a web browser like Firefox or Chrome).
- Servers are computers that store webpages, sites, or apps. When a client device wants to access a webpage, a copy of the webpage is downloaded from the server onto the client machine to be displayed in the user’s web browser.
The client and server we’ve described above don’t tell the whole story. There are many other parts involved.
For now, let’s imagine that the web is a road. On one end of the road is the client, which is like your house. On the other end of the road is the server, which is a shop you want to buy something from.
When you type a web address into your browser, it sends and receives request behind the scenes. In the analogy, that’s like walking to the shop. The browser checks if the website is accessible (hey, the shop is open I can come in and buy something) and if it is, starts sending website files to the browser (shop gives you your goods and you bring them back to your house).
Finally, your browser assembles these files into a complete website and displays it to you.
(Again this is a very simplistic analogy)
Now that you have an understanding of how the web works, reducing the distance between the client (the browser of the user) and the server (where your website files are stored) becomes more important.
Generally, the smaller the distance data travels, the faster it is.
Below are ways you can do to reduce that distance.
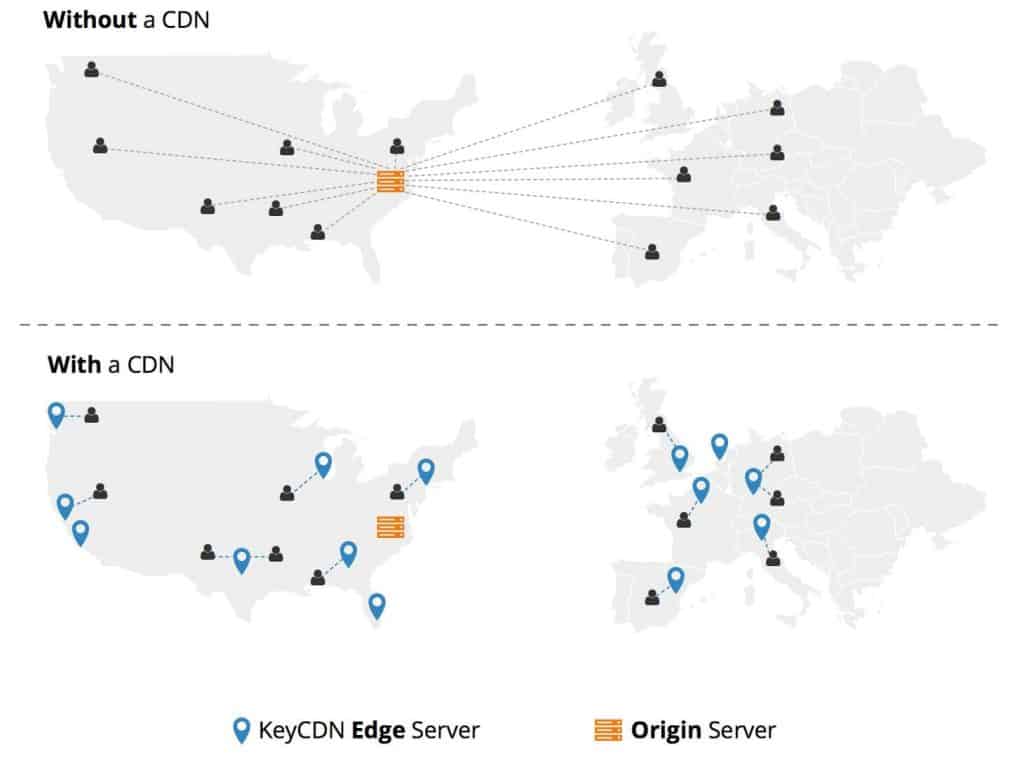
1. Use a CDN
CDN stands for content delivery network. As the name suggests, it delivers your content (website files) in its network. Let’s say your website host is located in the US.
If someone from the UK is in a Starbucks searching on her mobile device for tips on how to increase organic traffic, then your website shows up —which is hosted on a US server—the distance that the data have to travel between the user’s phone (client) and your server is huge.
A CDN helps reduce this gap because they have servers across the globe.
If you are using a CDN, instead of your data travelling from the US to the UK, the request from the phone will be towards the nearest server which would probably be in the UK too.
CDNs use this by leveraging caching.
In short—they store copies of your site on their servers around the world. This is then updated regularly depending on a couple of factors.
Here’s a great graphic that demonstrates the benefits of using a CDN:

2. Caching
As mentioned above, caching allows devices to store versions of files. This makes it faster to access them.
Think of it as putting your phone in your pocket instead of in your bag. The more frequent you use your phone, the less practical it is to put it in your bag every time. That’s why you put it in your pocket.
This goes the same with caching your website. The nearer and more convenient you can store your website to your users, the faster your website will load.
In improving your website speed, there are various types of caching involved, organized nearest from the user. Here’s a quick overview of them:
- Site cache or page cache
- Browser cache
- Server cache
- CDN cache
A site cache, also known as page cache, is a system that temporarily stores data such as web pages, images, and similar media content when a web page is loaded for the first time.
When you leverage browser caching, you’re basically telling the user’s browser (Chrome, Safari, Firefox) to temporarily save the different types of content we mentioned earlier:
- HTML pages
- CSS stylesheets
- JavaScript scripts
- Images
- Other types of multimedia content
That means if they visit your page again, the requests don’t have to travel that far.
I already went over CDN caching in the previous section. Server caching is similar except that it lives in your web hosting server(s).
Conclusion
These are just some of the ways you can do to improve your website page speed. By drastically speeding up your site, you have a better chance at ranking on Google.
Did I miss any tips on how to improve site speed? Let me know in the comments below.
