Last 5 May, Google introduced a new program that will provide a unified guidance—for SEOs, marketers, and website owners— that are essential to delivering a great user experience on the web.
This is the birth of the Web Vitals and the Core Web Vitals are the metrics that matter the most to delivering great user experience.
Not many have heard of it until the last couple of days because during the same time, Google also announced a core algorithm update. Everyone was fixated on that one. (Plus, the coronavirus pandemic still a big concern around the world).
But on 28 May, Google announced that they are evaluating page experience and incorporate this into their search ranking factors.
We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page
Google Webmaster Central Blog
Let’s dive right in.
What Is Core Web Vitals?
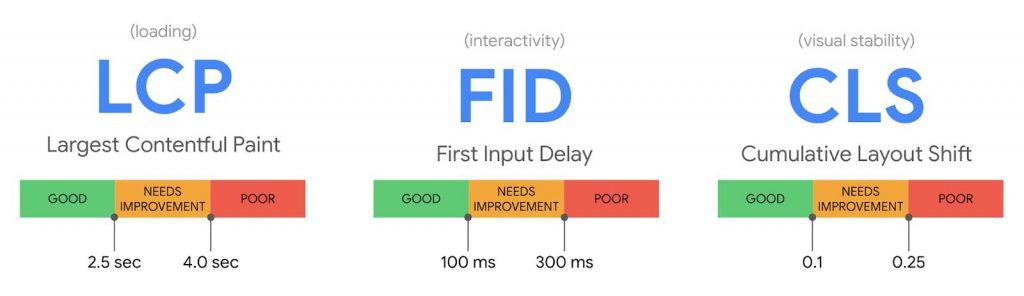
Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of user experience. These metrics are:
- Load time — measured by Largest Contentful Paint (LCP)
- Interactivity — measured by First Input Delay (FID)
- Visual stability — measured by Cumulative Layout Shift (CLS)
Quick question, has this ever happened to you?
Annoying isn’t it?
Even with regular browsing, this has happened to me a couple of times.
That’s what the Core Web Vitals aim to solve. Note that these metrics will evolve over time depending on what users expect from a good web experience.
Here’s a quick rundown.

What is Largest Contentful Paint (LCP)
Largest contenful paint (LCP) measures the perceived load speed. It’s the amount of time to render that largest content element visible starting from when a user requests the URL. The recommended LCP is 2.5 seconds or faster.
What is First Input Delay (FID)
First Input Delay (FID) measures responsiveness and interactivity of the site. It is the time from when a user first interacts with your page (clicked a link or tapped a button) to the time when the browser responds to that interaction. The recommended FID is 100 ms (or faster).
What is Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures visual stability. It quantifies the amount of unexpected layout shift during the loading phase. THe recommended CLS is less than 0.1.
Current Page Experience Signals: Where We Are Today in 2020
There are a couple of page experience signals that Google already uses in its search algorithm. These are:
- Mobile friendliness—if you’re not sure, you can test your website if it’s mobile-friendly here.
- Safe browsing
- HTTPS
- No intrusive interstitials. Take a look at this popular guide by Search Engine Journal on this topic.

The Core Web Vitals will be layered on top of this after implementation.
In other words, the Core Web Vitals will become part of the 200+ Google ranking factors.
When Will These Changes Take Effect?
Should you be worried about your slow website?
Right now, just a little bit.
The ranking changes described in this post will not happen before next year, and we will provide at least six months notice before they’re rolled out. We’re providing the tools now to get you started (and because site owners have consistently requested to know about ranking changes as early as possible), but there is no immediate need to take action.
Google Webmaster Central Blog
To make sure you don’t cram and end up breaking your site trying to improve your scores, you should start planning how you can address this today.
After all, we already know that speed affects website rankings. And these changes will have a bigger effect later once implemented.
How do I know?
Remember what Google said about core updates? “Sometimes, an update may be more noticeable. We aim to confirm such updates when we feel there is actionable information that webmasters, content producers or others might take in relation to them.”
This is one such update.
Think about it.
It’s a pre-announcement of these changes.
Meaning, once they confirmed a date in the future, they will give another notice. Now that’s a lot of advanced warning.
Why You Should Care About Core Web Vitals: User Experience Rules
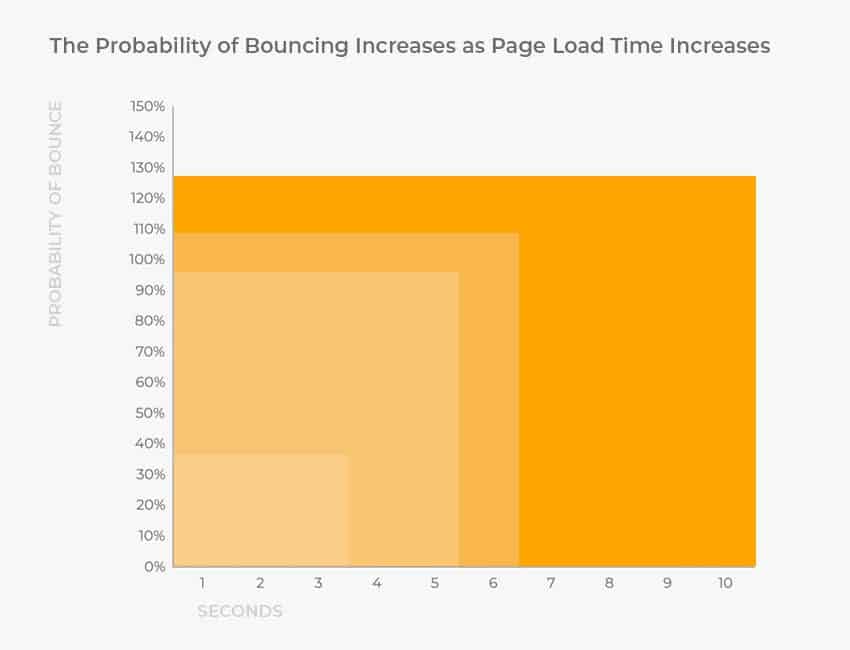
Longer page load times have a severe effect on bounce rates. For example:
- If page load time increases from 1 second to 3 seconds, bounce rate increases 32%
- If page load time increases from 1 second to 6 seconds, bounce rate increases by 106%

The longer load speed increases, the higher chances that they’ll bounce.
And you wouldn’t want that.
In a study of 11.8 million Google search results, the average speed of pages loading on page 1 of Google is 1.65 seconds.
If you want to crack into the top 10, you’ve got to take site speed seriously. Don’t overly obsess on link building when your site speed sucks. At least, not until you get to an acceptable level.

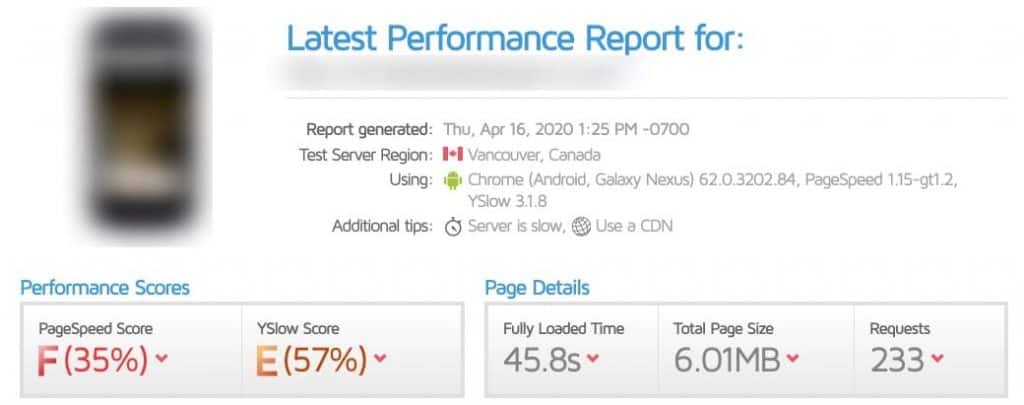
Would you link to a website which takes 45 seconds to load? Most probably not. That’s why it’s important to build a solid foundation first if you want to rank on Google.
Again, don’t obsess about this particular ranking factor. The quality of your content also matters, along with other factors. That’s why ranking on Google needs to be holistic and centered around the user.
If Google determines that a page is providing a high quality user experience, based on its page experience signal, then it will likely rank the page higher in search results.
However, content relevance is still considerably important when it comes to rankings. A page with content that’s highly relevant to a query could conceivably rank well even if it had a poor page experience signal.
Search Engine Journal
How to Measure Core Web Vitals
You can measure your website against the Core Web Vitals in different places. Core Web Vitals are accessible via a number of Google’s tools:
- Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX report
There’ll also be a plugin for Chrome soon.
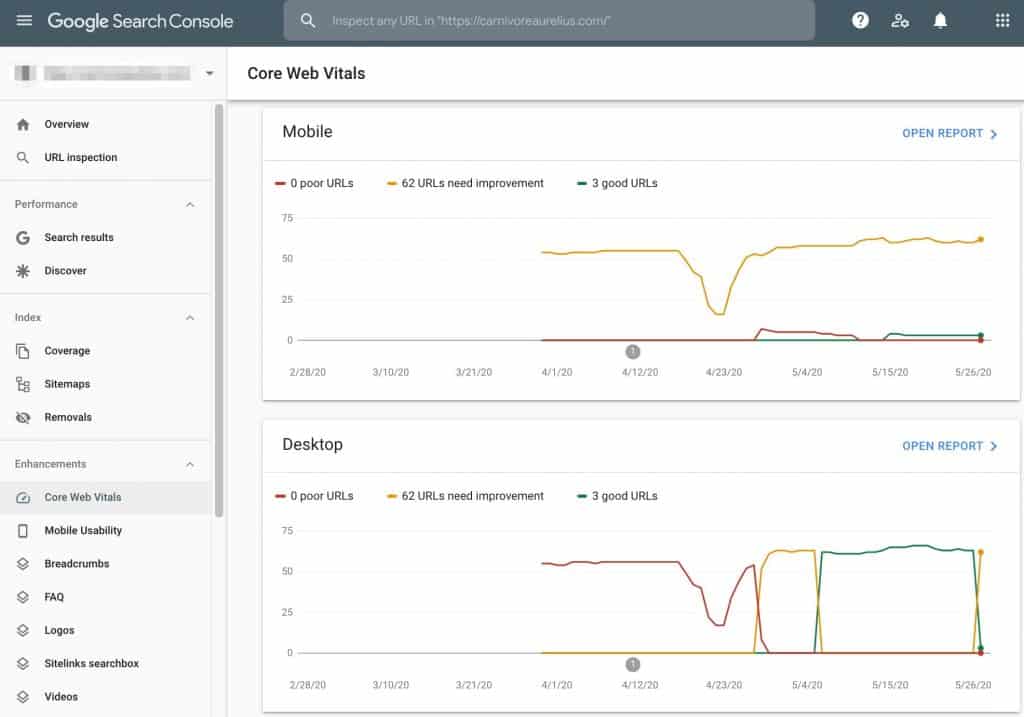
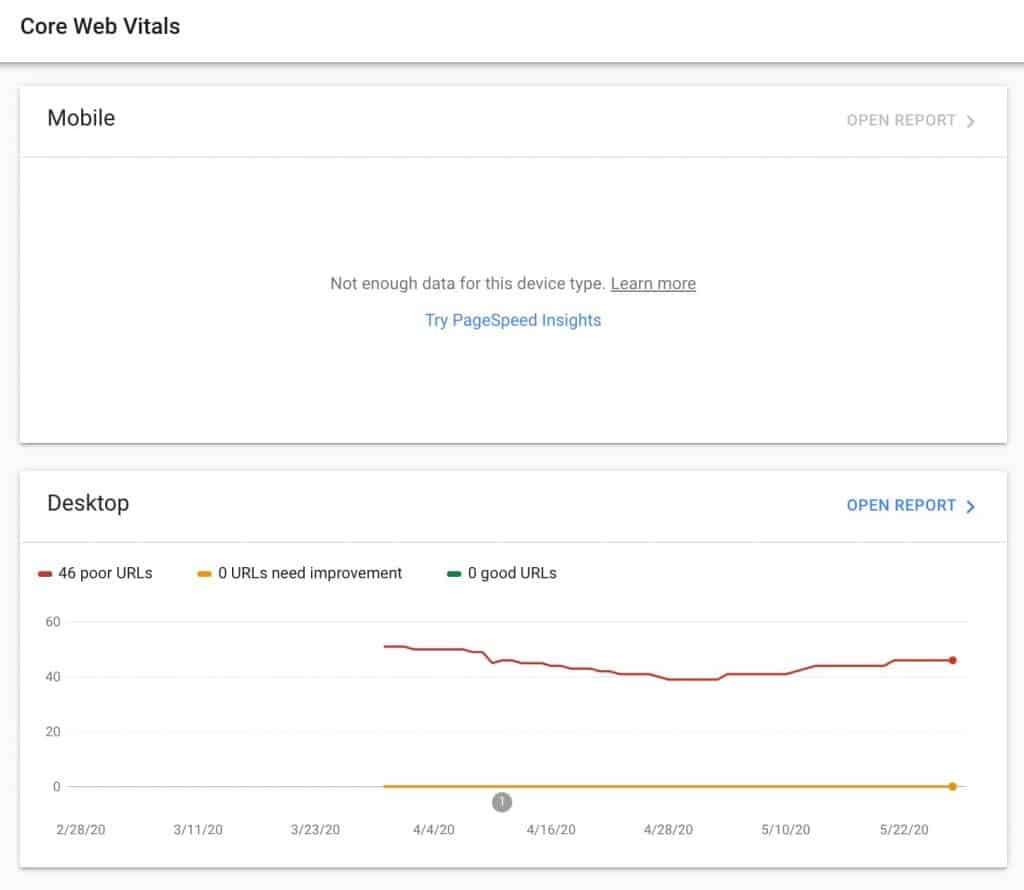
Search Console
You can access Core Web Vitals in Google Search Console under the enhancements section. There, you’ll find reports for both your mobile and desktop version.

This shows you an overview how individual pages on your site are performing against the metrics.
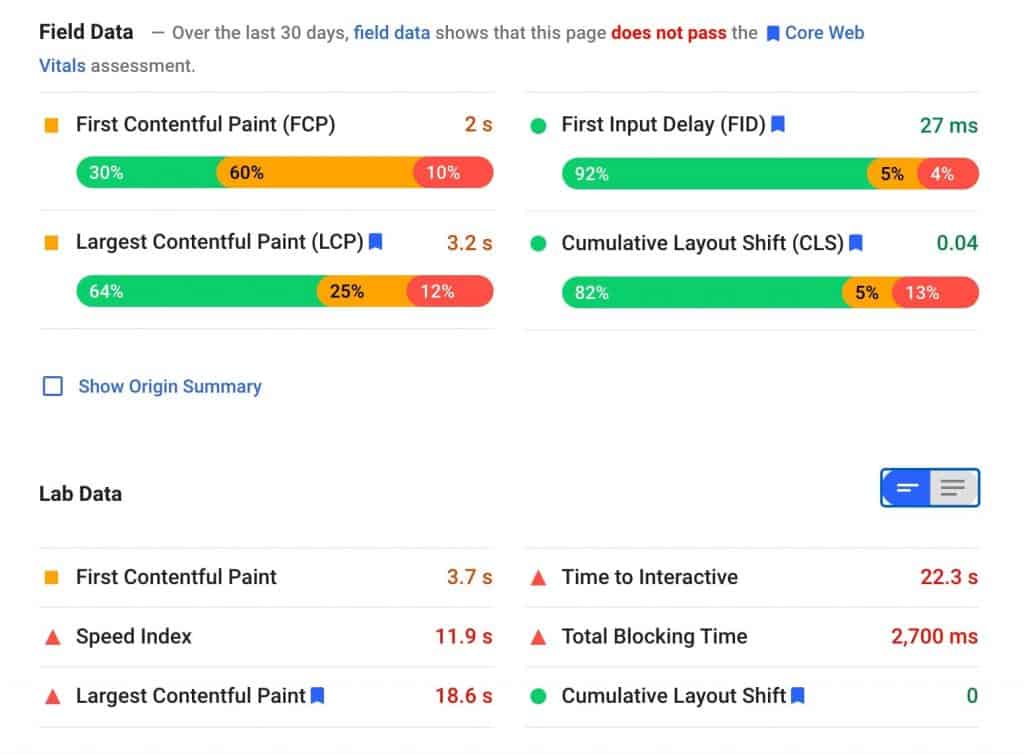
PageSpeed Insights
Here’s how this looks like in Google PageSpeed Insights.

How to Understand the Core Web Vitals Report
Basic Navigation
Different tools will display the report differently.
For example, in Google Search Console, can see the overview then drill in to find which individual pages have issues; but in PageSpeed Insights, the metrics you’re seeing are particular for that page.
Personally, Search Console seems to be the best area to understand how your pages perform based on real world usage data (also called field data).
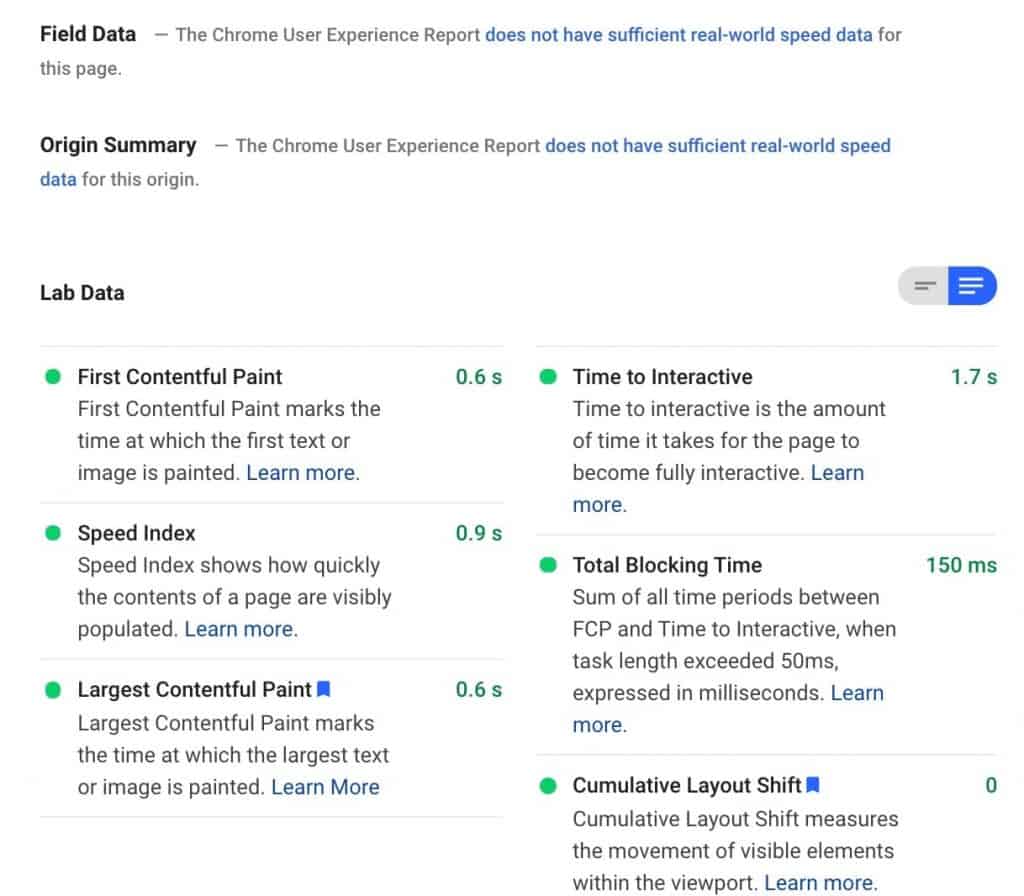
If you see a “No data available” screen, it means either that your property is new in Search Console, or that there is not enough data available in the CrUX report to provide meaningful information for the chosen device type (desktop or mobile).

You can also run a live performance test for individual URLs using the PageSpeed Insights testing tool or the Chrome Lighthouse tool.

Analysis
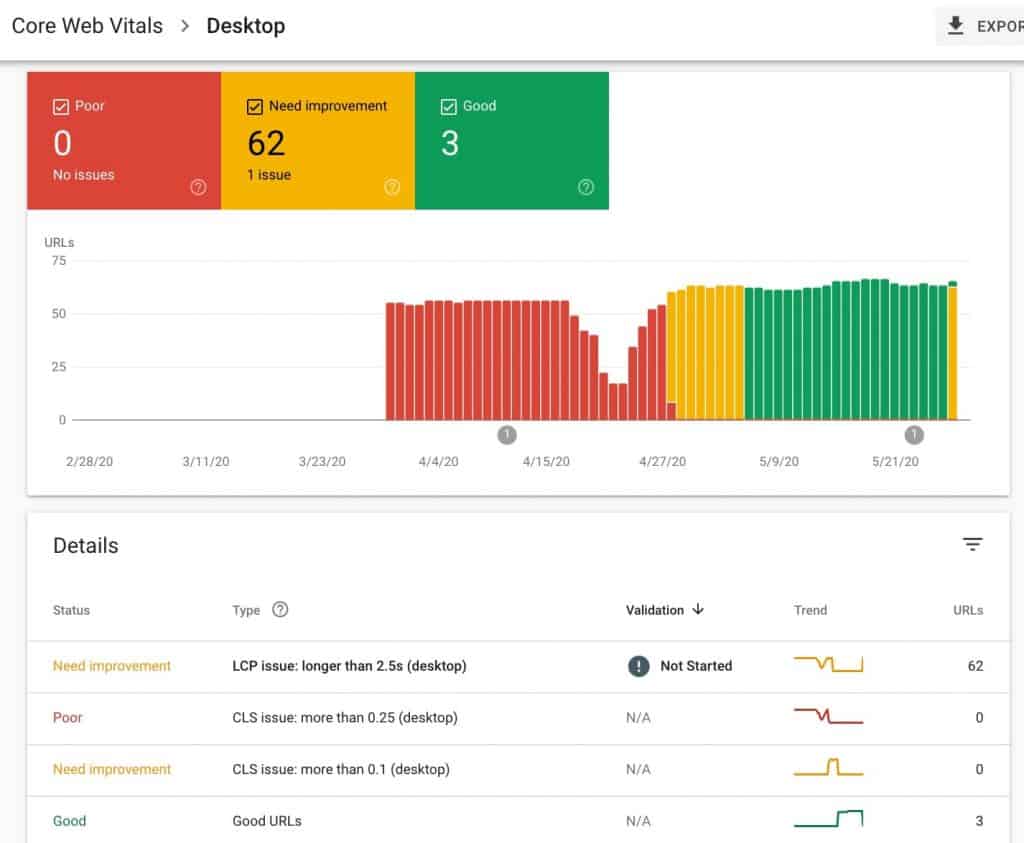
The Core Web Vitals report shows URL performance grouped by status, metric type, and URL group (groups of similar web pages).

If you want to look at your mobile (or desktop) performance, click on open report and you can drill in to see issues on the pages.
Remember to click on the poor, needs improvement, good tabs to show the items.
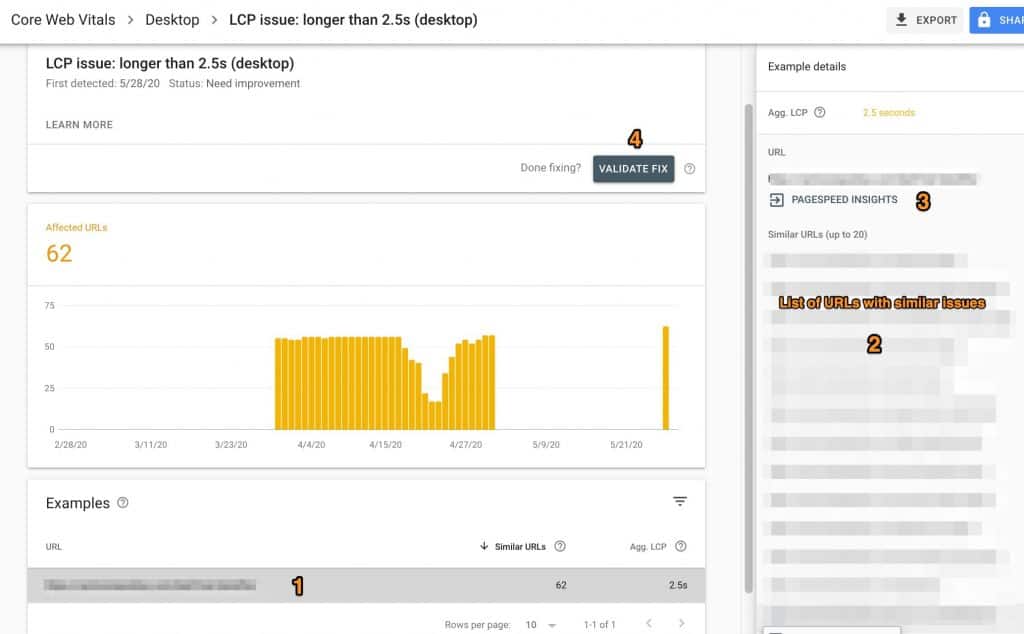
You can go deeper by clicking on a row in the table to see details about the URL groups by the selected issue.

From there, you can do:
- Click on the affected affected URL groups affected by the selected issue
- Find all the URLs having similar issues
- Click on the button to analyze the selected URL in PageSpeed Insights
- Click on validate fix after making adjustments to your page or theme
Good to Know: Other Important Things You Need to Know
1. Content Matters
While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content.
Think of page experience as a tie-breaker.
All things being equal, if multiple pages have similar content, that’s when page experience becomes more important.
2. Mobile Top Stories Feature No Longer Requires AMP
AMP will no longer be necessary for stories to be featured in Top Stories on mobile; it will be open to any page.
Here’s what that looks like:

Of course, you must meet Google’s content policies to be eligible.
If you are using AMP already, this shouldn’t affect you. But if you aren’t, and your site follows the content policies, you might get to appear in the Top Stories feature.
Conclusion
At the end of the day, this update goes back to the end user.
Website speed, load times, user experience, high-quality content, and everything else that you do should have your customers at the center.
Everything else follows.
So, how does your website rank against the Core Web Vitals?
Are you planning on improving your site’s UI/UX soon? Or do you think this doesn’t matter?
I’d love to know.
You can also tweet me at @MKTintrovert