An FAQ page on your website is an area where people can find answers to their questions. It helps build trust, save you time, and help you (more specifically your customer service team) resolve issues quickly.
You’ll learn:
In the interest of transparency, this post may contain affiliate links to the tools mentioned. At no additional cost to you, if you click through and decide to purchase, I will earn a commission. Regardless, I only recommend products I use and believe will add value to you.
Let’s make this fun. I’m going to do something different.
I’ll get meta on you by showing you how to create an FAQ page in the Genesis Framework theme by using FAQs.
How to Create an FAQ Page
Install the Genesis Simple FAQs
[gs_faq id=”952″]
[gs_faq id=”958″]
Add Your FAQs
[gs_faq id=”960″]
[gs_faq id=”962″]
[gs_faq id=”964″]
Insert FAQs Through Short Codes
[gs_faq id=”967″]
[gs_faq id=”970″]
[gs_faq id=”975″]
Designing Your FAQ Page
Design is always relative. It has to match your website’s look and feel.
For example, my website is simple and straight to the point. Yours might be more elaborate, use custom illustrations, or have a lot of photos.
Whatever design you choose, an effective FAQ page has to fulfill a couple of things:
- It has to address the most common questions to your products or services. If you’re having trouble brainstorming that questions and answers to include, check out this guide.
- List your top questions first. If you have a lot of products, you might want to start with the general questions at the top before the specifics.
- Categorize your list of questions. You can do this by topics or products (like FAQ for product 1, product 2, etc.). You can do this by usage or stages (like maintenance, disposal, return and exchange).
- Add a search bar. If you have a lot of FAQs, it might be a great idea to add a search bar that lets people find what they are looking for faster.
- The perfect FAQ page has to be intuitive. I know intuitive is not concrete, but it has to logically flow depending on user intent.
How it looks doesn’t matter as much as how it works. Take a look at these two examples applying some or all the principles above, but their design (how it looks) are worlds apart.


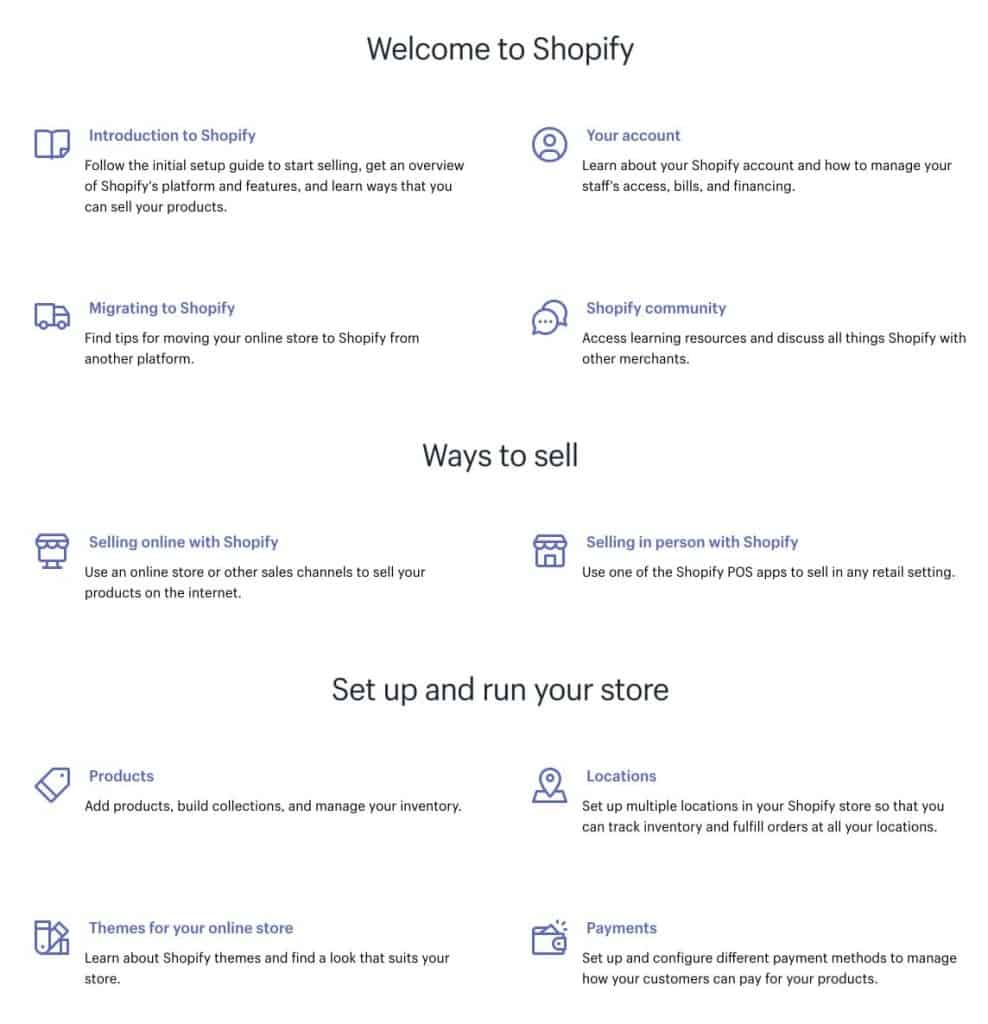
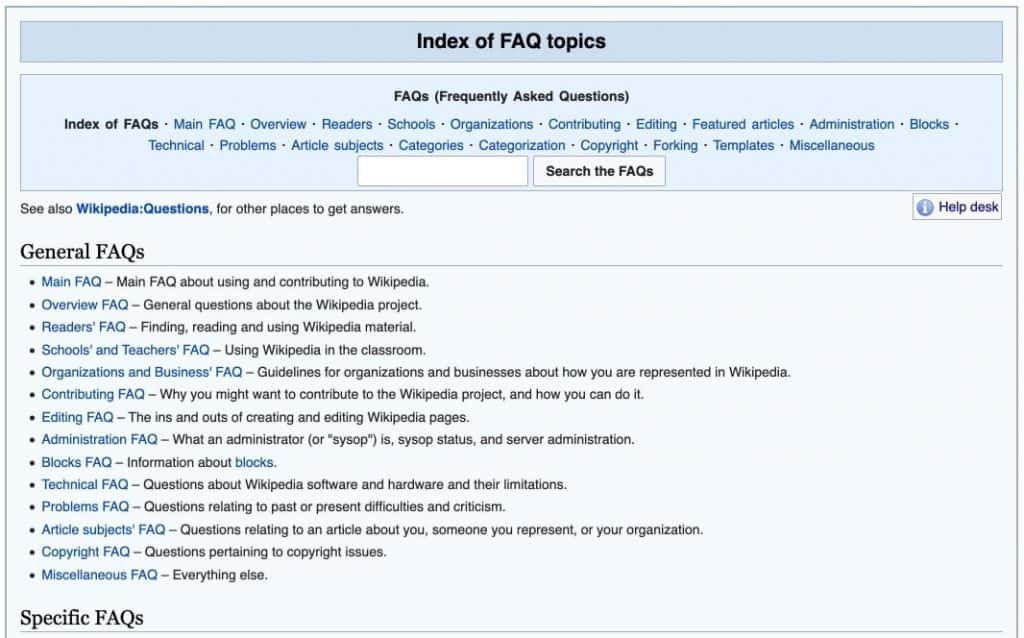
As you can see, Shopify and Wikipedia both have different styles and layouts.
What matters is they provided an FAQ section to help their users navigate their site and find the information they need.
You’ll notice that Shopify started off with the basics first—how to use Shopify. Then, they talk about how to see, then how to manage your store, etc. That flow and segmentation of topics help the reader figure out where exactly to look for depending on their current need.
Wikipedia also offer something similar. But providing general FAQs first before moving to specific ones like contributing to a wiki or technical issues makes their FAQ (index) page easy to navigate.
FAQ Page Template
Again, this really differ depending on your website and preferences. But I found that there seem to be 3 different types of FAQ Pages out there.
1. Simple FAQ
This is the example I shared above. A single page, with all the FAQs listed there. Depending on the scope, it might have sections and subsections.

2. Table of Contents
The TOC style of FAQ pages is like the Shopify example above.
The main page looks like a table of contents with different topics. Once you click on those, you’ll be directed to a separate article on the topic/question.

3. Hybrid
The hybrid is a combination of a TOC and the simple FAQ.
This is usually implemented with a sidebar that lists the index (the TOC style), then the main area where the content is located.

Conclusion
Adding an FAQ page to your website is simple and easy to do using the Genesis Simple FAQs plugin. Plus, it helps drive you additional traffic because people are already looking for them.
Oftentimes, people who come to your website is trying to look for basic information. So, if you prominently feature your FAQ page, the more clicks and engagement you’ll get. This will help with improving your SEO too.
The easier you make it for your visitors to find the information they are looking for, the faster they can make decisions about their impression of you, and eventually, why you are the solution to what they were looking for.
Check this guide to help you craft the perfect list of questions and answers for your FAQ page.
Do you have an FAQ page on your website? Are you having trouble creating one for your site and don’t know where to begin? Let me know in the comments.